本文档为微信小程序商城NideShop服务端api的安装部署教程
服务端api: https://github.com/tumobi/nideshop
微信小程序端: https://github.com/tumobi/nideshop-mini-program
环境介绍
阿里云ECS Ubuntu 16.04 64
更新系统和安装git、vim、curl
apt update -y
apt upgrade -y
apt install curl git -y
通过nvm安装node.js
安装nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
nvm安装成功后,关闭当前终端,重新连接
验证安装是否成功
nvm --version
看到输出版本信息0.33.2表示安装成功
查看Node.js版本并安装
nvm ls-remote
nvm install v8.2.1
node -v
看到输出版本信息v8.2.1表示安装成功
安装MySQL 5.7
apt install mysql-server -y
安装过程会要求设置MySQL的密码,并记住密码
验证mysql是否安装成功
mysql -uroot -p
回车后输入安装时输入的密码,登录成功后的样子

开始运行NideShop
下载NideShop的源码
mkdir /var/www
cd /var/www
git clone https://github.com/tumobi/nideshop
全局安装ThinkJS
npm install thinkjs@2 -g
thinkjs --version
安装依赖
cd /var/www/nideshop
npm install
创建数据库并导入数据
mysql -uroot -p -e "create database nideshop character set utf8mb4"
mysql -uroot -p nideshop < /var/www/nideshop/nideshop.sql
修改nideshop的数据库配置db.js
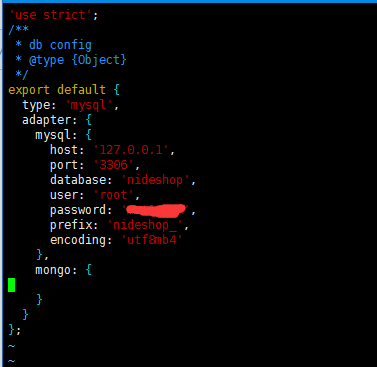
vim src/common/config/db.js
修改后

注意encoding,prefix的值
编译项目
npm run compile
以生产模式启动
node www/production.js
打开另一个终端验证是否启动成功
curl -I http://127.0.0.1:8360/
输出HTTP/1.1 200 OK,则表示成功
Ctrl + C停止运行
为防止后面操作出现[Error] Error: Address already in use, port:8360. 的错误,一定要记得Ctrl + C停止运行,并确保curl -I http://127.0.0.1:8360/不能访问
使用 PM2 管理服务
安装配置pm2
npm install -g pm2
修改项目根目录下的pm2.json为:
vim pm2.json
修改后的内容如下 :
{
"apps": [{
"name": "nideshop",
"script": "www/production.js",
"cwd": "/var/www/nideshop",
"exec_mode": "cluster",
"instances": 1,
"max_memory_restart": "256M",
"autorestart": true,
"node_args": [],
"args": [],
"env": {
}
}]
}
如果服务器配置较高,可适当调整max_memory_restart和instances的值
+ 启动pm2
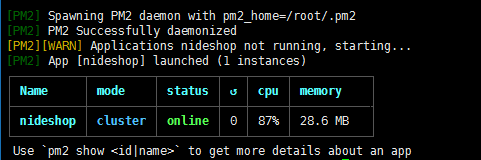
pm2 startOrReload pm2.json
成功启动

再次验证是否可以访问
curl -I http://127.0.0.1:8360/
使用 nginx 做反向代理
apt install nginx -y
测试本地是否可以正常访问
curl -I localhost
修改nginx配置
cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.bak
vim /etc/nginx/sites-available/default
修改后的内容
server {
listen 80;
server_name www.nideshop.com nideshop.com; #此处改为你的域名
root /var/www/nideshop;
set $node_port 8360;
index index.js index.html index.htm;
if ( -f $request_filename/index.html ){
rewrite (.*) $1/index.html break;
}
if ( !-f $request_filename ){
rewrite (.*) /index.js;
}
location = /index.js {
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://127.0.0.1:$node_port$request_uri;
proxy_redirect off;
}
location = /development.js {
deny all;
}
location = /testing.js {
deny all;
}
location = /production.js {
deny all;
}
location ~ /static/ {
etag on;
expires max;
}
}
重新启动nginx并验证nginx是否还可以正常访问
nginx -t
service nginx restart
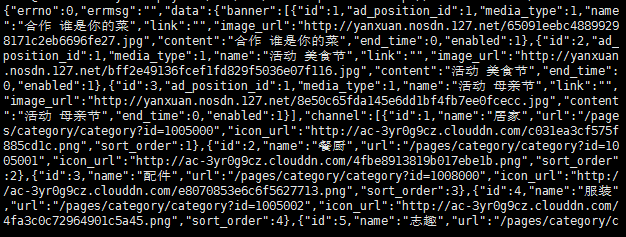
curl http://127.0.0.1/
如果返回的是下图的json数据则表示nginx反向代理配置成功

注:阿里云默认外网不能访问80/443端口。
配置https访问
安装certbot
apt install software-properties-common
add-apt-repository ppa:certbot/certbot
apt update -y
apt install python-certbot-nginx -y
certbot --nginx
配置自动更新证书
certbot renew --dry-run
测试浏览器使用https形式访问是否成功

修改NideShop微信小程序客户端的配置
微信小程序商城客户端GitHub: https://github.com/tumobi/nideshop-mini-program
打开文件config/api.js,修改NewApiRootUrl为自己的域名
var NewApiRootUrl = 'https://www.nideshop.com/api/';
注意https和后面的api/不能少
到此部署成功。

