本文主要讲解Ubuntu Server 14.04.2 LTS 下配置 Nginx + Uwsgi + Django 的详细过程,希望对大家有所帮助。
0.目的是在将小巧玲珑的Nginx和Django 通过uwsgi整合
1.预备环境 Python 2.7.8 @ ubuntu server 14.04.2版本
2.安装Django(这里使用的是pip,当然easy_install也是可以的)
sudo pip install django==1.8
3.安装 Nginx
sudo apt-get install nginx
4.安装 uwsgi
sudo apt-get install uwsgi
5.创建个Django项目+app
>>python django-admin.py startproject cloud_shield
>>cd cloud_shield
>>python manage.py startapp cloud_proxy
6.分别上代码和配置图
(这里只给出的主要的几个需要修改的文件的配置图)
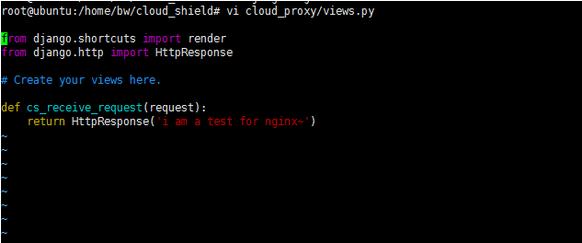
1.首先完善django 的app,即在 cloud_proxy/views.py中写个简单的回复request请求的方法

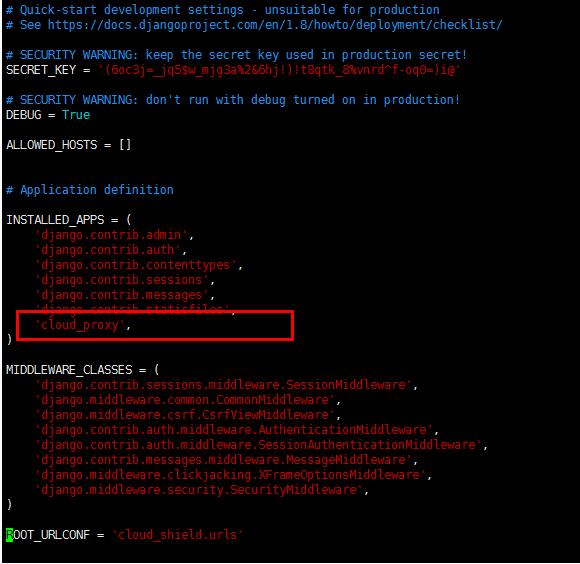
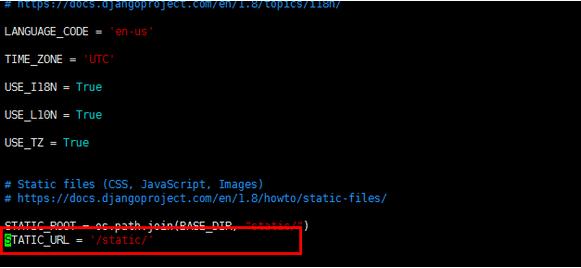
settings.py中添加 app和 static_URL


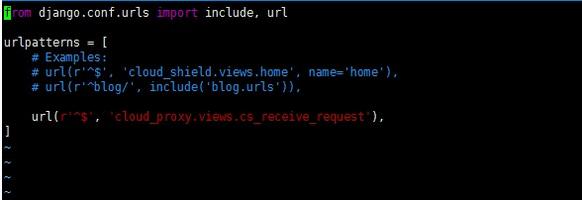
还有urls.py中添加对用的(r^$ 'cloud_proxy.views.cs_receive_request'),的过滤器

其实上面这些对于熟悉Django的同学来说都不用赘述,但是为了让大家不管是否有基础都看清楚细节,还是截图了。
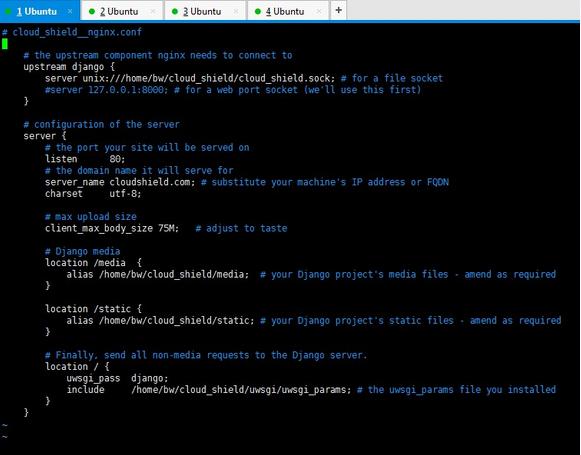
上面完成了django的配置,下面来配置nginx;在项目根目录的配置文件 cloud_shield_nginx.conf

这个文件还要给放在nginx的目录下一份软连接,让nginx知道这个配置文件,这个软链接一定要配置好,配好后在sites-enabled中是也能用vi查看的;
>> sudo ln -s /home/bw/cloud_shield/cloud_shield_nginx.conf /etc/nginx/sites-enabled/
还有个小细节,在/etc/nginx/nginx.conf 开头第一行有个 user www-data; 这个要改成 user 当前的系统用户; (如果是为服务器专门定制一个小权限的账户就更赞了。)
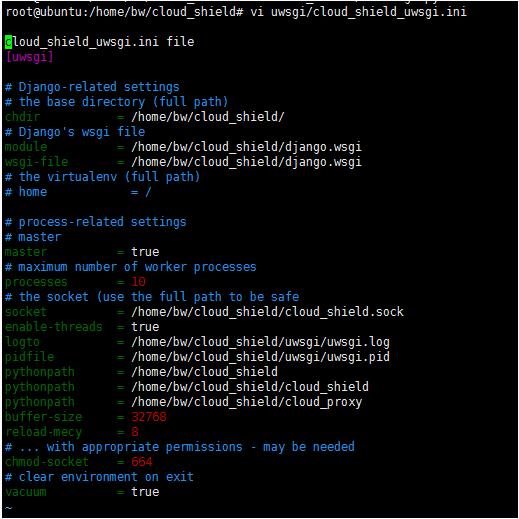
最后配置uwsgi

这里在中间配置过程中可能会出现502等错误,解决办法如下:
当系统服务如nginx无法启动时:>>tail /var/log/syslog
当服务器内部错误时:>>tail ~/bw/cloud_shield/uwsgi/uwsgi.log
想让服务器check错误:
>>nginx -c some_conf_file
这里只能check nginx自己的file
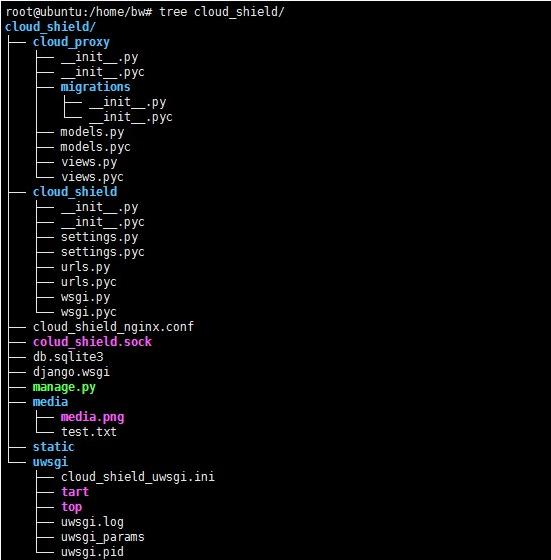
最后:下面是整个项目树状图(里面的文件夹是最终完成时的样子,很多文件是自己手动创建的)

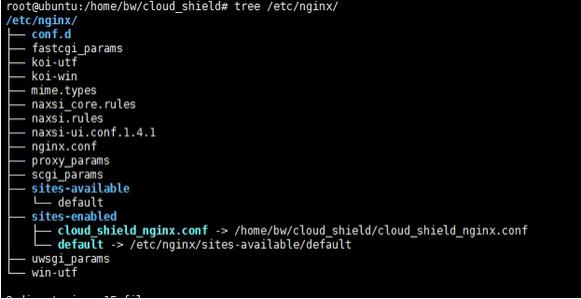
最后Nginx的tree为(主要是多了个软链接):

借助上次配置的dns server 最后的结果就是:

注:以上图片上传到红联Linux系统教程频道中。
其实中间有很多的小细节需要注意,笔者这里也不能一一道来,但是大致解决问题的方向和方法都放这了。

